A roadmap for Resting
Resting is an old project. Started in 2017, it is based on two tech pillars:
- Knockout.js
- requirejs
A couple of years ago I started to work with Vue.js and I had a wonderful dev experience with it.
So in the last year I have started testing and experimenting to introduce Vue in Resting. The results have been good. I wrote an article (only in italian) collecting notes about these experiments.
While I’m writing this article Vue 2 lives together with Knockout.js in the project. The goal is incrementally substituting existing code with Vue.
Currently there are something like 10 Vue components inside the project, I guess 10-15% of the entire codebase.

Communication between Knockout.js components is done using an homemade pubsub library (bacheca.js) and this pattern works fine for the communication between the Knockout.js and Vue components too.
Next steps
In the last year every new feature has been implemented using Vue, but now I have to plan activity to move existing components piece-by-piece to Vue.
So next releases should be more balanced: they should contain some improvements and at least one step of refactor.
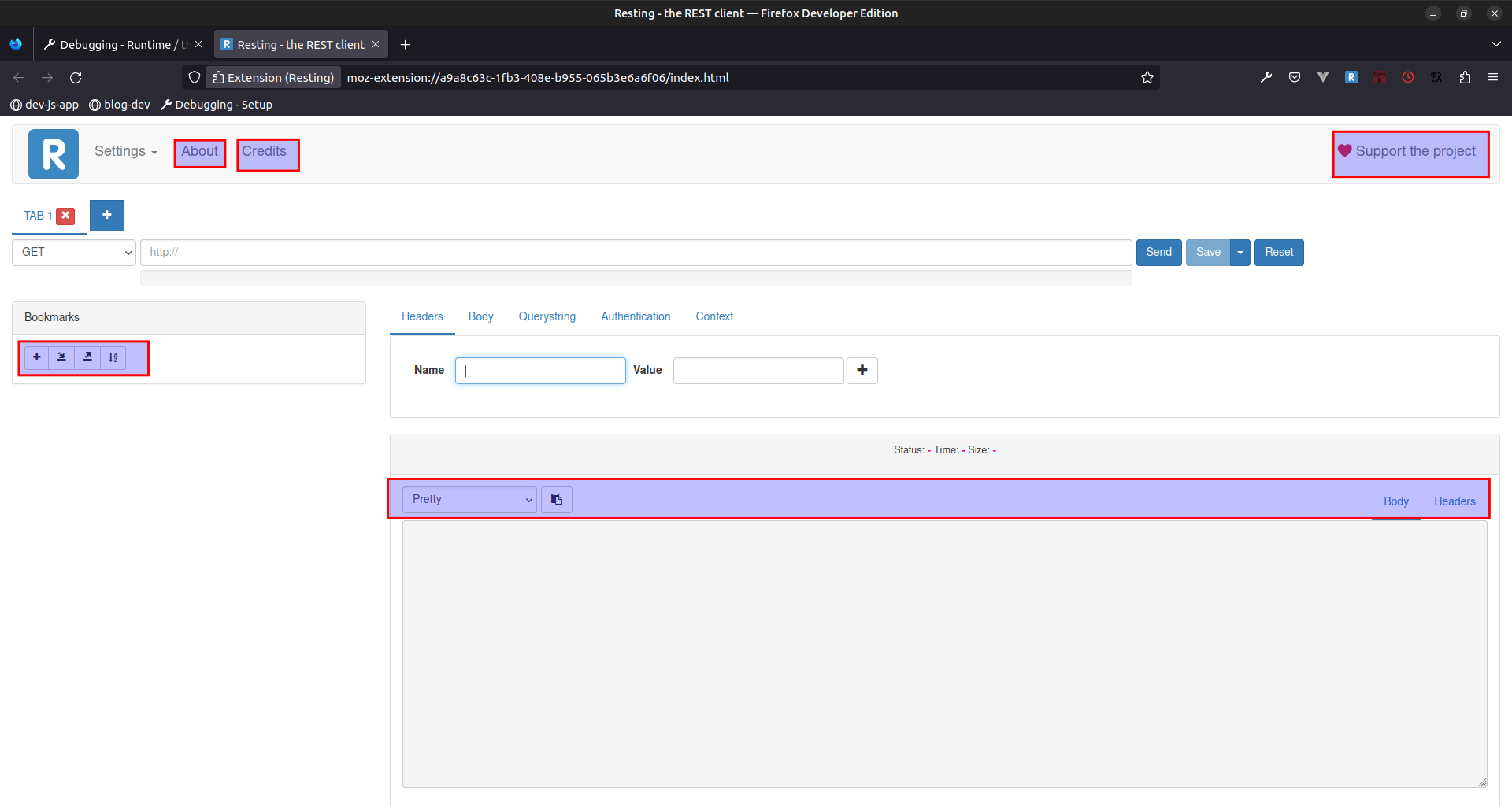
The Initial step is going to break app.js code and related index.html into high level Vue components as:
header,requestPanel,responsePanel,bookmarks.
Then every existing Knockout.js component should be ported to Vue.
The final goal
The goal is moving completely to Vue 3 + Typescript + Pinia and introducting Vite and Vitest.
This is a long trip for now, but this is definitely the final destination.
Let’s watch the project repo to stay tuned with this adventure.